آموزشطراحی هدر سایت سازگار با دستگاههای مختلف
مقدمه:
در دنیای امروز، دسترسی به اینترنت از طریق دستگاههای مختلف مانند رایانههای رومیزی، لپتاپها، تبلتها و گوشیهای هوشمند صورت میگیرد. بنابراین، طراحی وبسایتها باید بتواند با این دستگاهها سازگاری داشته باشد و تجربه کاربری را در هر دستگاه بهبود بخشد. یکی از بخشهای مهم و تأثیرگذار در طراحی وبسایت، هدر سایت است. در این آموزش از سری آموزش های مدرسه برنامه نویسی دودکانی، به شما نحوه طراحی یک هدر ریسپانسیو responsive و سازگار با دستگاههای مختلف را آموزش خواهیم داد.
مرحله 1: بررسی نیازمندیها
قبل از شروع به طراحی هدر ریسپانسیو responsive، نیاز است که نیازمندیها و محدودیتهای پروژه را بررسی کنید. این شامل اندازه صفحه نمایش، نوع محتوا، طرح بندی و سبک طراحی میشود.
مرحله 2: استفاده از روش Responsive Design
برای طراحی ریسپانسیو responsive هدر سایت، از روش طراحی واکنشگرا یا Responsive Design استفاده کنید. این روش، با استفاده از تکنیکهای CSS مانند استفاده از میانبرهای رسانه (Media Queries) و واحدهای انعطافپذیر، به شما امکان میدهد تا ظاهر و ترتیب محتوا را بر اساس اندازه صفحه نمایش تغییر دهید.
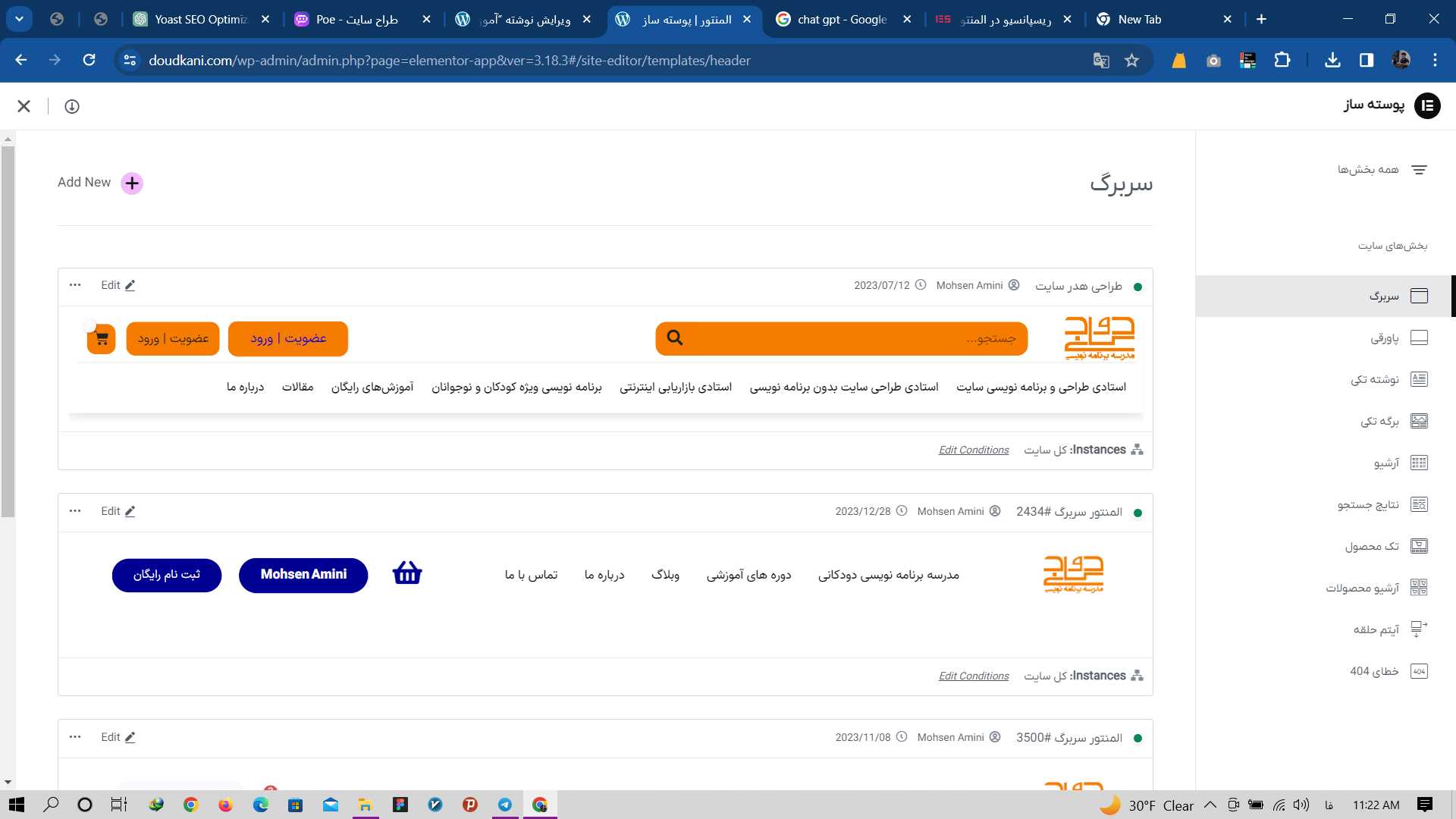
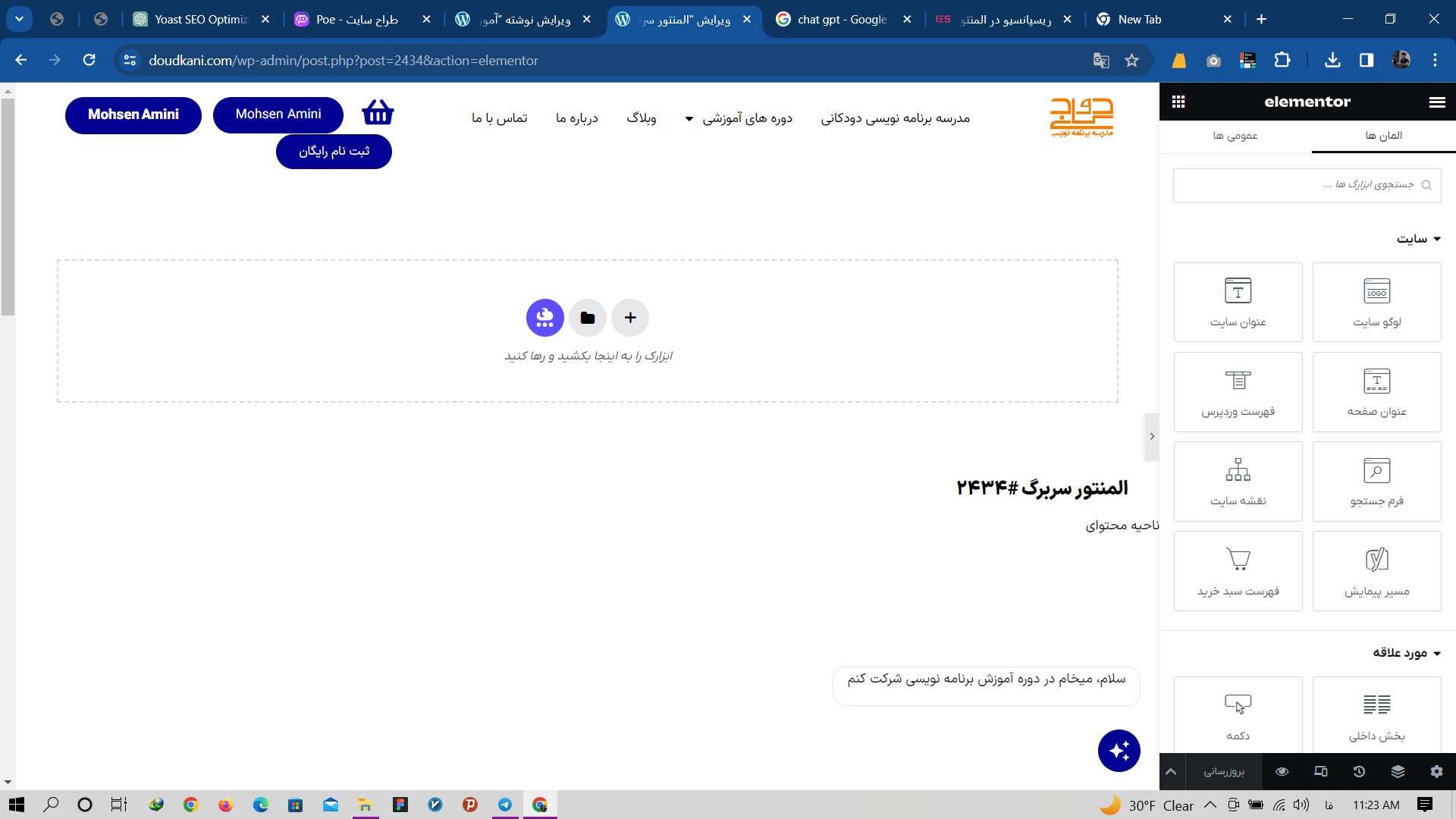
مرحله 3: طراحی هدر
در این مرحله، طراحی هدر سایت را انجام دهید. از ابزارهای طراحی ویرایشگر CSS و HTML استفاده کنید و اجزای هدر را به طور متناسب با نیازمندیها و طراحی ریسپانسیو responsive قرار دهید. مطمئن شوید که هدر شما شامل المانهایی مانند لوگو، منو، بخش جستجو و دکمههای مهم است.
مرحله 4: اعمال واکنشگرایی
حالا با استفاده از تکنیکهای واکنشگرایی، هددر سایت خود را به دستگاههای مختلف سازگار کنید. با استفاده از میانبرهای رسانه و واحدهای انعطافپذیر در CSS، تنظیمات مورد نیاز را بر اساس اندازه صفحه نمایش تعریف کنید. برای مثال، میتوانید اندازه و ترتیب المانها را در صفحه نمایش کوچکتر تغییر دهید تا بهتر منطبق شوند.
مرحله 5: آزمایش و تست
پس از طراحی هدر ریسپانسیو responsive، آن را در دستگاههای مختلف تست کنید. مطمئن شوید که هدر به درستی در هر دستگاه نمایش داده میشود و تجربه کاربری بهینه را ارائه میدهد. در این مرحله، نیاز است تمامی نقاط قوت و ضعف هدر را بررسی کنید و در صورت لزوم تغییرات و بهبودهای لازم را اعمال کنید.
نتیجهگیری:
طراحی یک هدر ریسپانسیو responsive و سازگار با دستگاههای مختلف یکی از مهمترین جنبههای طراحی وبسایت است. با استفاده از روش واکنشگرا و تکنیکهای CSS، میتوانید هدری زیبا و قابل استفاده را طراحی کنید که در هر دستگاه به درستی نمایش داده میشود. هدف اصلی طراحی ریسپانسیو responsive، بهبود تجربه کاربری در دستگاههای مختلف و افزایش میزان بازدید و مشارکت کاربران است. با پیروی از مراحل آموزشی ارائه شده و استفاده از تکنیکهای ریسپانسیو responsive، میتوانید هدری فوقالعاده واکنشگرا برای وبسایت خود طراحی کنید و بر تجربه کاربران خود تأثیر مثبتی بگذارید.