آموزش ریسپانسیو کردن فوتر: ایجاد تجربه کاربری بهینه
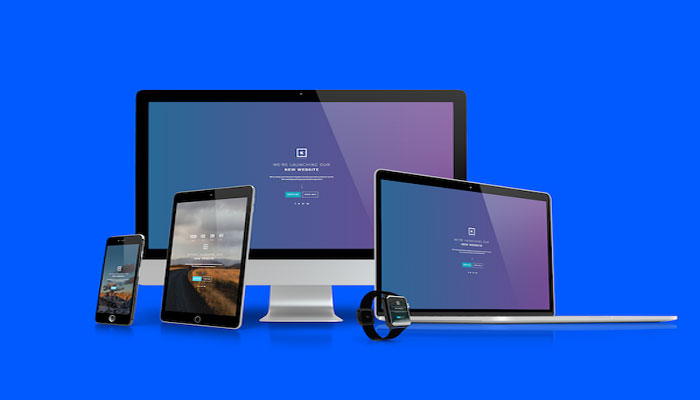
در دنیای امروزی که انواع مختلف دستگاهها به وب دسترسی دارند، طراحی ریسپانسیو به یکی از اصول حیاتی در دنیای وب تبدیل شده است. یکی از بخشهای حیاتی و در عین حال پایانی وبسایت که به طراحی ریسپانسیوی خاصی نیاز دارد، فوتر یا پایین صفحه است. در این مقاله از سری مقالات مدرسه برنامه نویسی دودکانی، به بررسی روشها و تکنیکهایی جهت ریسپانسیو کردن فوتر وبسایت میپردازیم.
تجربه کاربری (UX):
برای شروع، باید به تجربه کاربری توجه داشته باشیم. فوتر باید به گونهای طراحی شود که در همه اندازهها و انواع دستگاهها، تجربه کاربری بهینهای ایجاد شود. این امر شامل قابلیتهای مختلفی مانند منوی مخفی برای دستگاههای کوچکتر، اخبار و لینکهای اجتماعی مناسب برای صفحات بزرگتر، و تعاملات مختلف دیگر است.
استفاده از واحدهای نسبی:
برای ایجاد ریسپانسیویتی در فوتر، از واحدهای نسبی به جای واحدهای ثابت استفاده کنید. این به شما امکان میدهد تا فوتر با توجه به ابعاد دستگاه تغییر کند. به عنوان مثال، اندازه پدها و مارجینها را با درصد تعیین کنید تا فضاها بهینه شوند و فوتر در هر اندازه صفحه به درستی نمایش داده شود.
تصاویر و آیکونهای ریسپانسیو:
استفاده از تصاویر و آیکونهایی که قابلیت تطبیق با ابعاد مختلف را دارند، ضروری است. این اقدام باعث میشود تا فوتر به درستی در هر نوع دستگاه نمایش، زیبا و موثر باشد. توجه به اندازه و فرمت تصاویر، انتخاب مناسب آیکونها و…
منوهای مخفی:
در دستگاههای کوچکتر، از منوهای مخفی یا آیکونهای حاوی منو برای جلوگیری از آشفتگی و بهینهسازی فضا استفاده کنید. این منوها به کاربران اجازه میدهند به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند و از فضا بهینهشده استفاده کنند.
پیوندهای مناسب:
موقعیت و نحوه قرارگیری پیوندها نیز در ریسپانسیو کردن فوتر بسیار اهمیت دارد. از لینکها و دسترسیهای سریع به صفحات مهم سایت در فوتر استفاده کنید. این اقدام کاربران را راحتتر به بخشهای کلیدی وبسایت هدایت میکند.
تست و ارزیابی:
نهایتاً، قبل از انتشار نهایی وبسایت، فوتر را روی انواع دستگاهها تست و ارزیابی کنید. این اقدام به شما اطمینان میدهد که فوتر به درستی در همه شرایط نمایش، عملکرد مطلوب را دارد.
با اعمال این روشها و تکنیکها، میتوانید یک فوتر ریسپانسیو و حرفهای برای وبسایت خود ایجاد کرده و تجربه کاربری بهینهای را برای بازدیدکنندگان فراهم سازید. با توجه به اهمیت این بخش، تلاش برای بهبود و بهینهسازی مداوم فوتر از اهمیت ویژهای برخوردار است.
نتیجه گیری:
مقاله حاضر به آموزش ریسپانسیو کردن فوتر وبسایت پرداخته و به طراحان و توسعهدهندگان را در بهینهسازی تجربه کاربری برای دستگاههای مختلف کمک میکند. استفاده از واحدهای نسبی برای ابعاد، تصاویر ریسپانسیو و منوهای مخفی برای دستگاههای کوچک، از جمله تکنیکهای پویا معرفی شده است. همچنین، توصیه به تست و ارزیابی نهایی بر روی انواع دستگاهها بهمنظور اطمینان از کارایی بهینه فوتر است. این راهکارها به طراحان کمک میکنند تا فوتری جذاب و کارآمد برای وبسایت خود ایجاد کنند و تجربه بهتری را برای کاربران فراهم آورند.