مقدمه:
در طراحی وبسایتها، فهرست منو یکی از عناصر کلیدی و پرکاربرد است که به کاربران امکان مرور و دسترسی به صفحات مختلف وبسایت را میدهد. ایجاد یک فهرست منو حرفهای و کارآمد میتواند تجربه کاربری را بهبود بخشید و به ناوبری سریع و آسان در سایت کمک کند. در این مقاله از سری مقالات مدرسه برنامه نویسی دودکانی، با روشها و مراحل ساخت فهرست منو سایت آشنا میشویم و نکات مهمی را برای طراحی بهینه آن بررسی میکنیم.

1. تعریف فهرست منو:
– توضیحی کوتاه از مفهوم و کاربردهای فهرست منو در وبسایتها.
2. بررسی انواع فهرست منو:
– افقی
– عمودی
– رسمی (Formal)
– غیررسمی (Casual)
– درونی (Inline)
– و…
3. مراحل ساخت:
الف) برنامهریزی و طراحی:
– تعیین ساختار و سلسله مراتب صفحات وبسایت
– انتخاب استایل و ظاهر مناسب
– انتخاب مکان مناسب برای قرارگیری
ب) کدنویسی و پیادهسازی:
– استفاده از HTML برای ساختاردهی
– استفاده از CSS برای ظاهر و استایل
– به کار بردن از JavaScript برای افزودن افکتها و عملکردهای تعاملی
4. نکات مهم در طراحی :
– استفاده از روش طراحی ریسپانسیو (Responsive Design)
– استفاده از کلیدواژههای مناسب برای موتورهای جستجو
– توجه به قابلیت دسترسی (Accessibility) و خوانایی
– استفاده از آیکونها و تصاویر برای بهبود تجربه کاربری
5. بهینهسازی برای موتورهای جستجو (SEO):
– استفاده از کلمات کلیدی واضح و مرتبط در لینکها
– ساختار مناسب و مرتب
– ایجاد نسخه قابل خواندن برای موتورهای جستجو با استفاده از HTML
6. روشهای بهبود تجربه کاربری (UX) در فهرست منو:
– استفاده از زمانبندی مناسب برای ظاهر شدن و مخفی شدن
– ارائه انتخابهای کمتر و مرتبط در هر سطح فهرست
– به کار گیری از تحرکات آرام و نرم در باز و بسته شدن
– فهرست منوی ثابت در بالای صفحه (Sticky Menu) برای دسترسی سریع
– استفاده از نقشه سایت (Site Map) برای جابجایی آسان در صفحات وبسایت
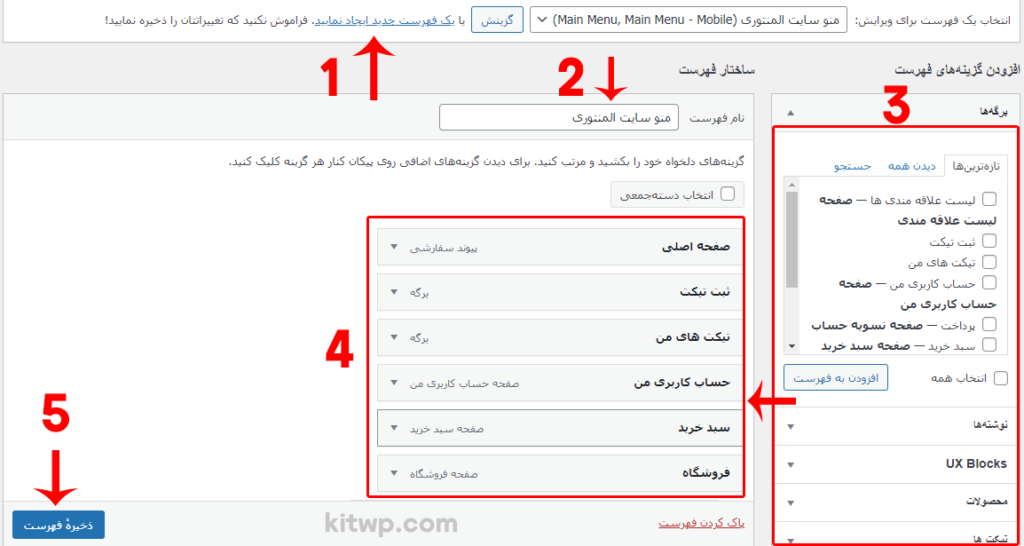
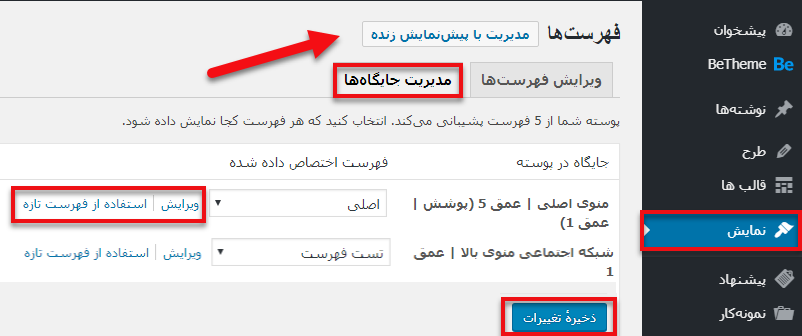
7. نصب و استفاده از افزونهها و ابزارهای ساخت :
– بررسی افزونههای منو برای سیستمهای مدیریت محتوا معروف مانند WordPress، Joomla و Drupal
– معرفی ابزارهای طراحی و ساخت منوهای شخصیسازی شده
8. طراحی منوهای کشویی (Dropdown Menus):
– توضیحی کوتاه از نحوه ساخت و استفاده از منوهای کشویی
– نکات طراحی بهینه و قابل دسترسی برای منوهای کشویی
– استفاده از انیمیشنها در باز و بسته شدن منوهای کشویی
9. بهینهسازی برای موبایل:
– طراحی ریسپانسیو و تطبیقپذیر با اندازه صفحه نمایش موبایل
– استفاده از آیکونها و آیکنفونتها برای کاهش فضای اشغال شده
– استفاده از منوهای کشویی (Hamburger Menu) برای جایگزینی در موبایل
10. نتیجهگیری:
– خلاصهای از مطالب مقاله و تأکید بر اهمیت طراحی و بهینهسازی در وبسایتها
– تشویق به استفاده از روشها و نکات آموزش داده شده برای ایجاد کارآمد و کاربرپسند
با اتمام این مقاله، شما به طراحی و ساخت یک فهرست منو حرفهای و کارآمد برای وبسایت خود خواهید پرداخت. با رعایت نکات و روشهای ارائه شده، تجربه کاربری بهبود یافته و دسترسی سریعتر و آسانتر به محتواهای وبسایت خواهید داشت.